
Create Custom Tab Bar in SwiftUI for iOS 15 and Beyond: A Step-by-Step Guide
March 14, 2023
PouyaSadri
Learn how to design and implement a customized tab bar in SwiftUI for iOS 15 and newer versions with our step-by-step guide. Elevate your app's user experience with a unique and personalized tab bar.
Tips
IOS app
Mobile app development
SwiftUI
In this blog post, we'll guide you through the process of creating a personalized Tabbar control using SwiftUI. Our Tabbar is designed to cater to both portrait and landscape modes, ensuring seamless user experience. Follow our step-by-step instructions to build your own custom Tabbar in SwiftUI.
By the end of this article, we will have:

Watch this tutorial on YouTube:
Master SwiftUI's Custom Tab Bar in Record Time: A 10-Minute Tutorial That Will Amaze You!
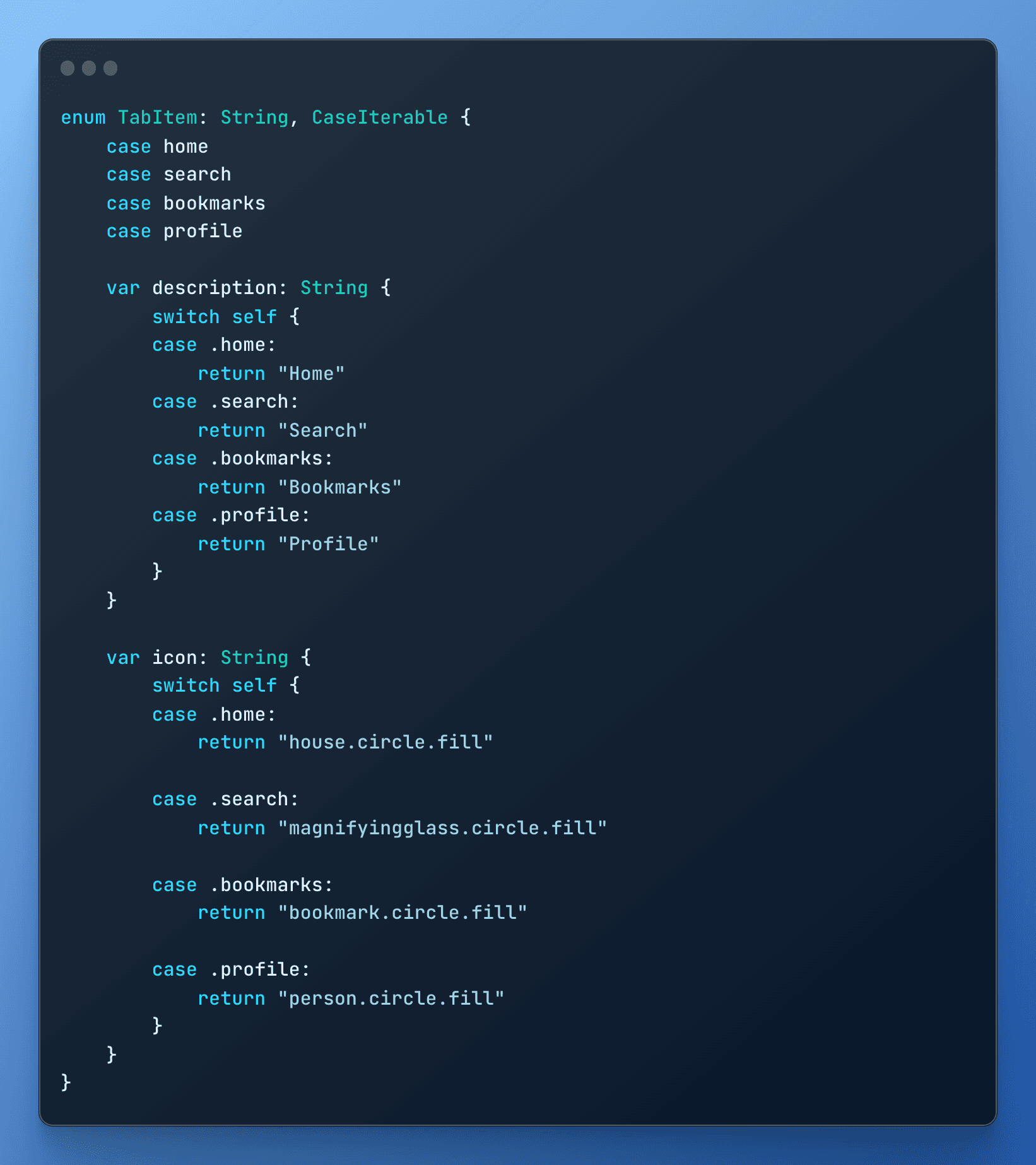
To begin building our custom Tabbar in SwiftUI, we'll start with defining an enum that represents the tab items. This enum will not only return the string representation of the item but also the SF Symbol icon for the tab. Here's how we can create the enum:

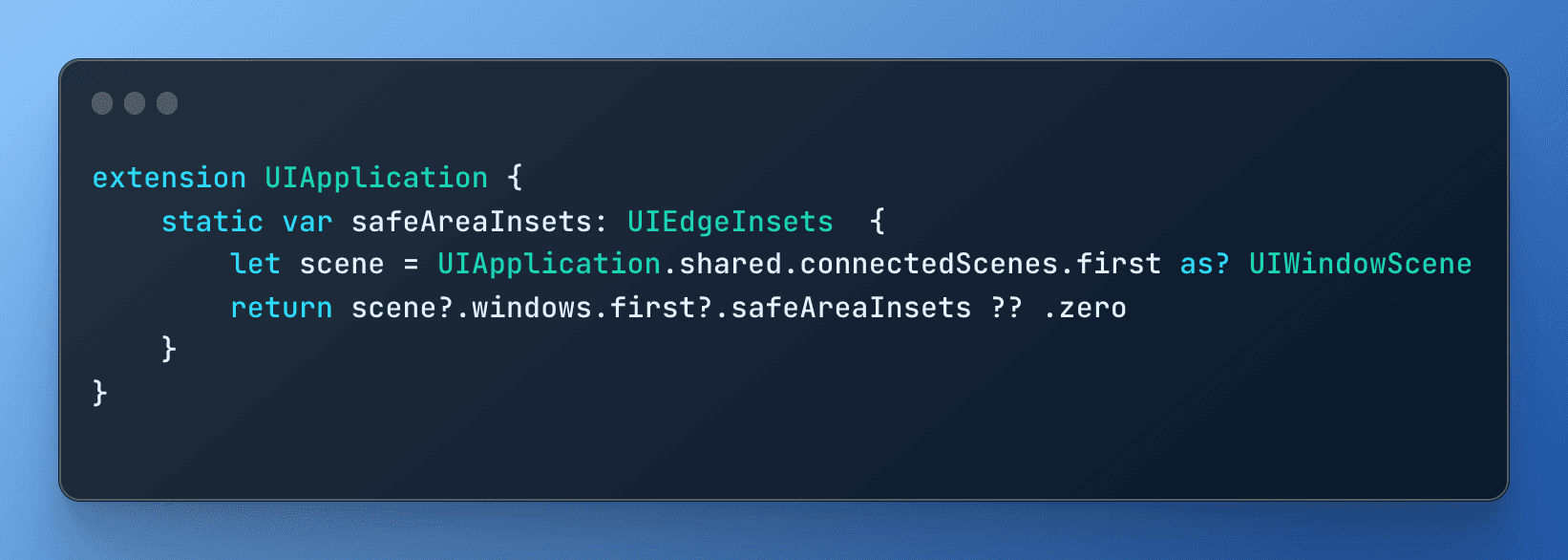
In order to apply padding for our custom Tabbar control based on the safe area insets, we'll need a helper function on UIApplication that can fetch this information for us. Let's create an extension to UIApplication that will provide us with the safe area insets:

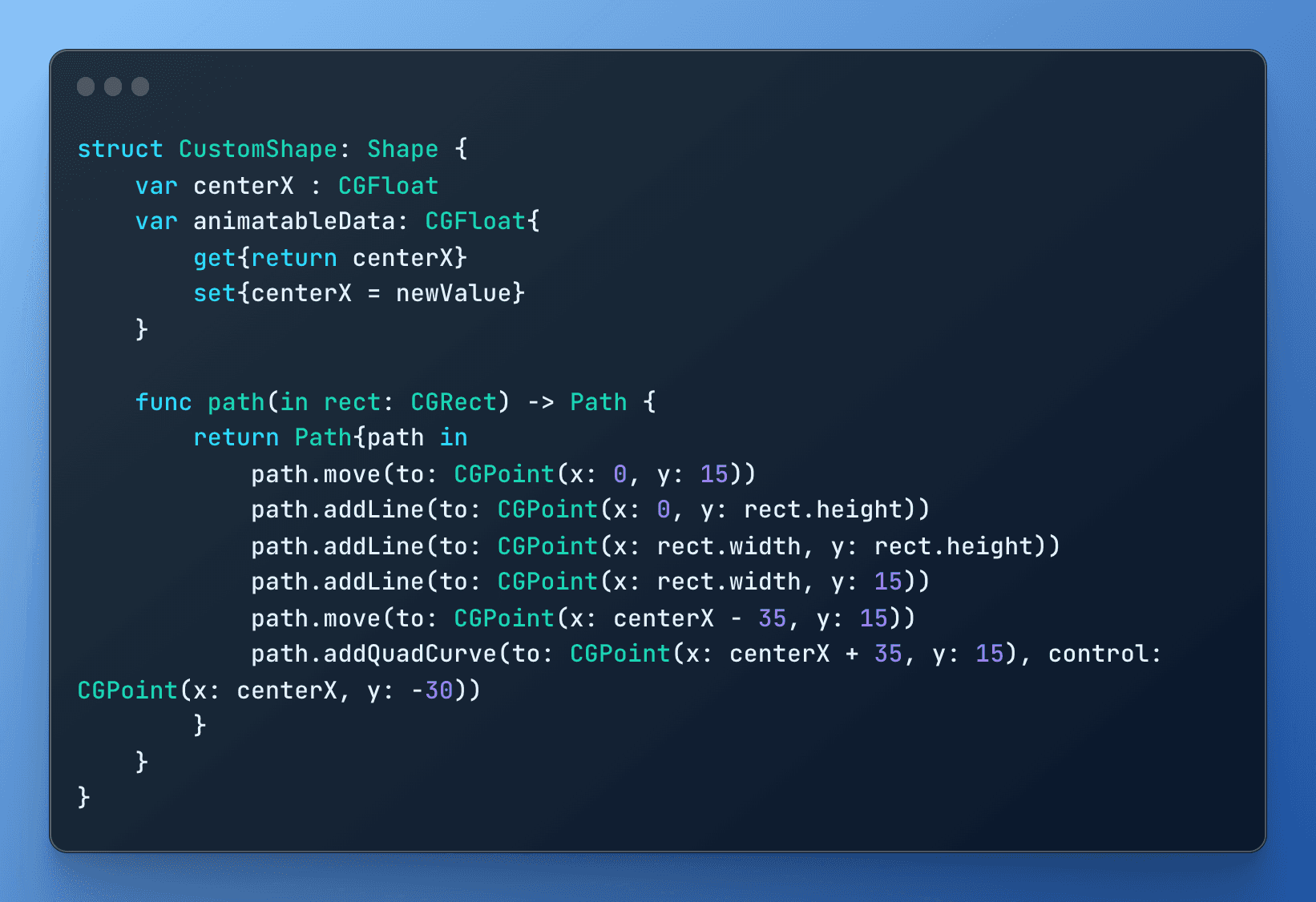
CustomShape with Path
To display the selected state of a tab in our custom Tabbar control, we'll create a custom shape using the Shape protocol and drawing a path. Here's how we can create the custom shape:

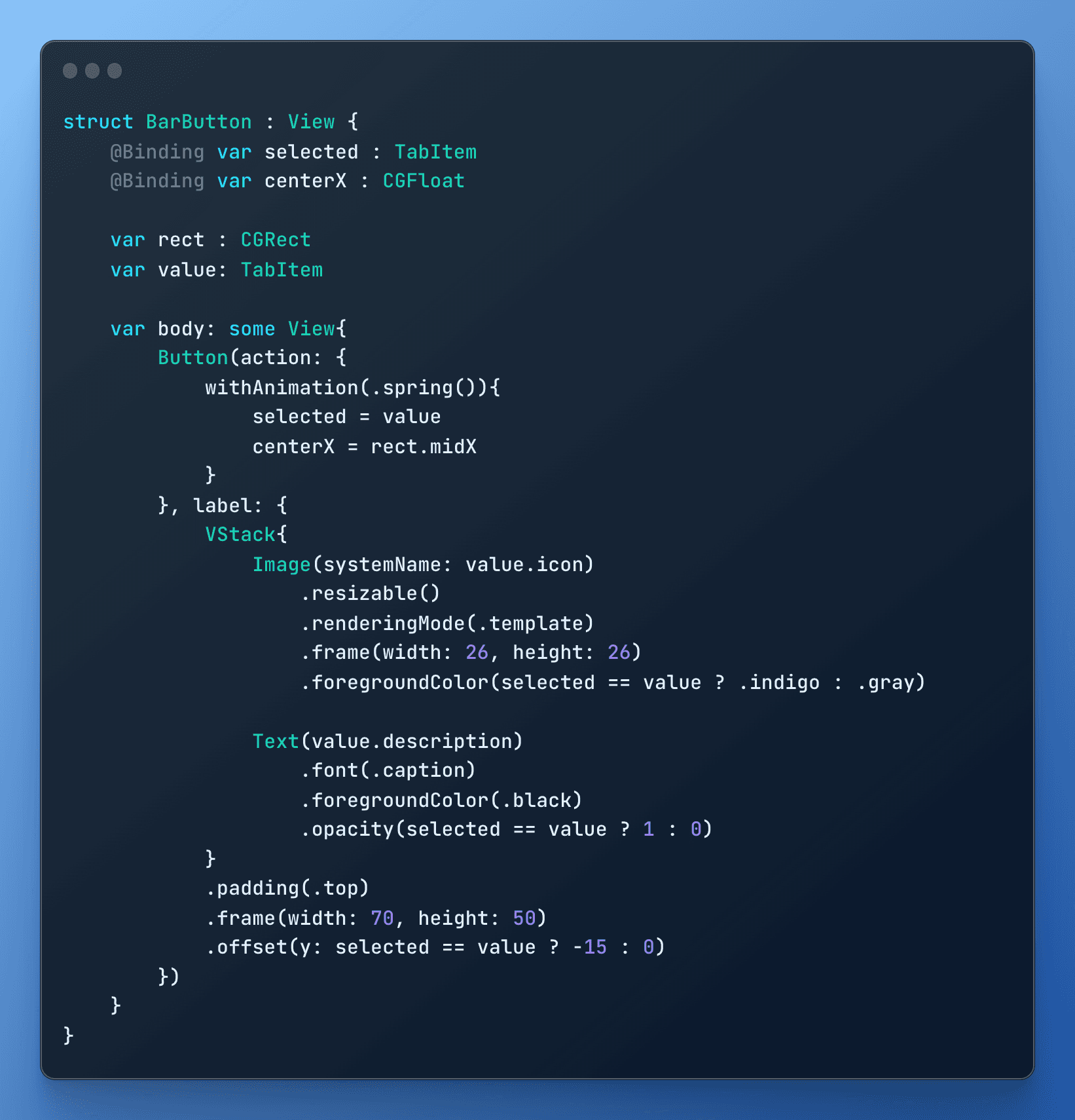
Tabbar Button
Now that we have defined the necessary components for our custom Tabbar control, we can create a custom view for our Tabbar buttons. Here's how we can create the custom view:

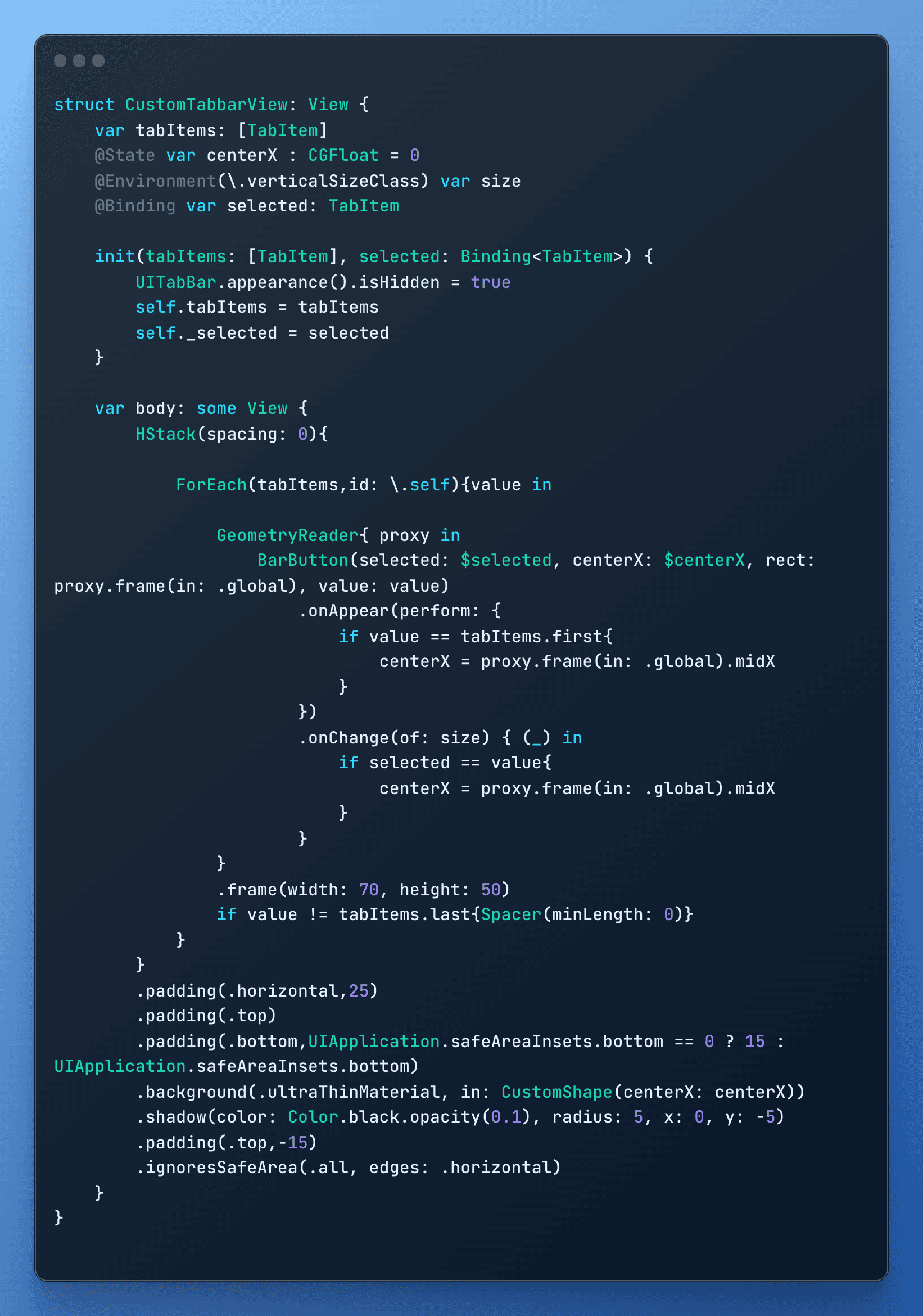
Custom Tabbar View
To create the custom view for our Tabbar control, we'll create a new SwiftUI View that takes an array of TabItem and a selected TabItem as input parameters. We'll also use the UIApplication's safeAreaInsets property to adjust the layout of our Tabbar control. Here's how we can create the custom view:

Tabbar
Now that we have defined the necessary components for our custom Tabbar control, we can create a view to use this Tabbar. We'll use SwiftUI's TabView to render the views but hide the original Tabbar and replace it with our own custom Tabbar. Here's how we can create the view:

Build and run:

Looking for a reliable and experienced freelancer who can design and develop iOS native apps using Swift and SwiftUI? Look no further, as I offer top-notch services that are tailored to meet your specific needs and requirements.